- Go to Google Plus widget. >> Here
- Click the Get Widget Button.
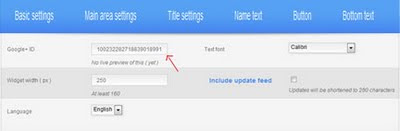
- Customize the look of your widget using the tabs.
- Enter your Google Plus ID in the Basic settings tab.
- You can customize the widget width, font style and language on Basic Settings; Change the background, border, line color on Main area settings. You can also change the title text and even customize the button.
- Once you are satisfied with the result, simply hit the Get Code button at the top. Copy the code and then go to Blogger > Design > Add a Gadget.
- Select a HTML/JavaScript Gadget. Choose where you want to place it.
- Paste your code inside it and save. And you're done! :)

To get your Google+, go to the profile page of your Google Plus account and copy the code from your browser address bar as shown below.
Here's mine:
(click on the the image to get a better view)






thanks I will do this
ReplyDeleteOh my, I need to remember this! Looks cool though.
ReplyDeleteI have g+ but I'm not using it yet ... tamad pa e. Hehe
ReplyDeleteOh no.. I just remember that I have a g+ but haven't even explored or use it yet,.. Hopefully soon! ;-)
ReplyDeleteI just did it..Thanks!
ReplyDeleteI have a google plus account and I do not prefer this anymore. I'm happy with the G+ button already
ReplyDeletewait..I think I need this one...I need to work out on my G+ circle.
ReplyDeletehehehe thanks sa sharing, na-apply ko rin to!
ReplyDeleteNice! I just made my G+ add widget.
ReplyDeletethanks for the tip.. I have been trying to find out how to do this one.. thanks
ReplyDeleteI have G+ too but I'm still tamad to explore it.. maybe I'll try to run through it tonight. :)
ReplyDeletepretty technical stuff
ReplyDelete