With the code below you can easily integrate the important social share buttons like twitter, google +, facebook like, or even share it with your facebook friends!
You can add share buttons before or after your post, as easily as a snap! Here's how:

- Go to your Blogger Dashboard.
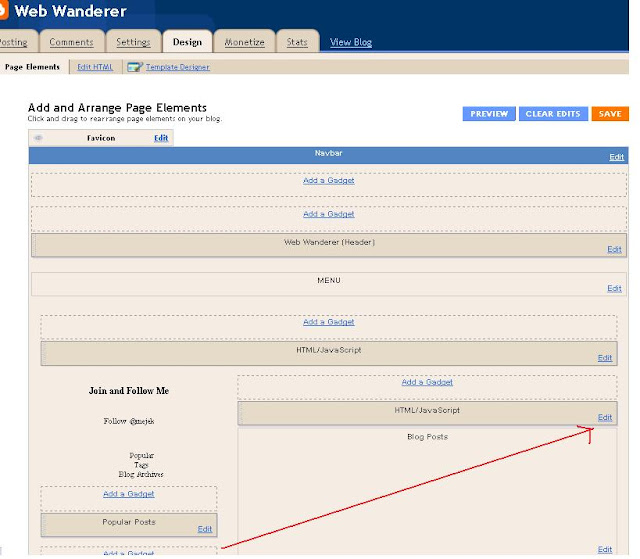
- Then on Layout/Design Tab > Page Elements.
- Click on "Add a Gadget" link, choose HTML/Javascript from the list, and paste ALL the code below, on it. Save.
- Position your html gadget - display it at the top or at the bottom of your blog post, then Save!
If the feature of adding a gadget is not available on your layout/design tab,
Go to Design Tab > Edit HTML, and paste the code above, before or after this code:
(CTRL + F, too easily find this code in the html file.
Save and you're done! :)
>> Kindly "LIKE" this post if it helped you : )



No comments:
Post a Comment